O Styleframe, ou Direção de Arte, é uma etapa de pré-produção na qual se imagina o design do vídeo, chegando o mais próximo do layout final de cenas principais. O designer cria telas de alta fidelidade para demonstrar o estilo do vídeo.
Para orientar o estilo de arte, os demais documentos de pré-produção podem ajudar. O styleframe deve ser baseado nos estilos propostos no briefing, conversar com as referências do moodboard e respeitar os enquadramentos do storyboard.
O que é o styleframe?
Um vídeo é formado por diversas ‘fotografias/ frames’ em sequência que, quando passadas em uma velocidade específica, dão a ilusão de movimento. O stylefame tem como função representar um desses frames e mostrar visualmente o estilo que será utilizado no vídeo.
Enquanto o storyboard mostra os enquadramentos e movimentos da animação, o styleframe mostra a direção de arte em uma tela estática. Ele é o responsável por demonstrar a harmonia da peça, juntando o conceito com os elementos visuais. Todos esses elementos devem ser compatíveis com a direção de arte.

O que deve ser analisado no styleframe?
O styleframe traz a diagramação e combinação de elementos gráficos; paleta de cores; imagens e texturas de uma animação ou captação. Por ser o documento de pré-produção mais fiel ao vídeo final, ele é de extrema importância para aprovação antes do início da produção do vídeo em si.
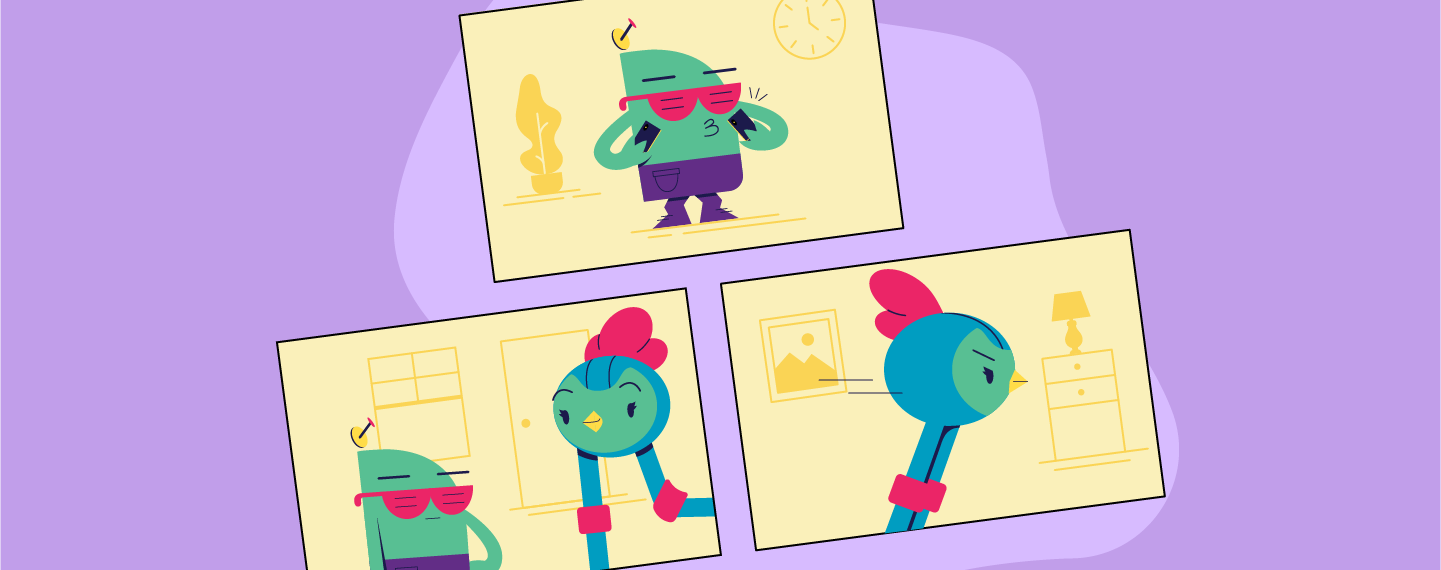
O styleframe de um vídeo curto (aprox. 30 segundos) pode mostrar cerca de 3 quadros principais. Porém, esse número pode variar dependendo da duração e dinamismo propostos.
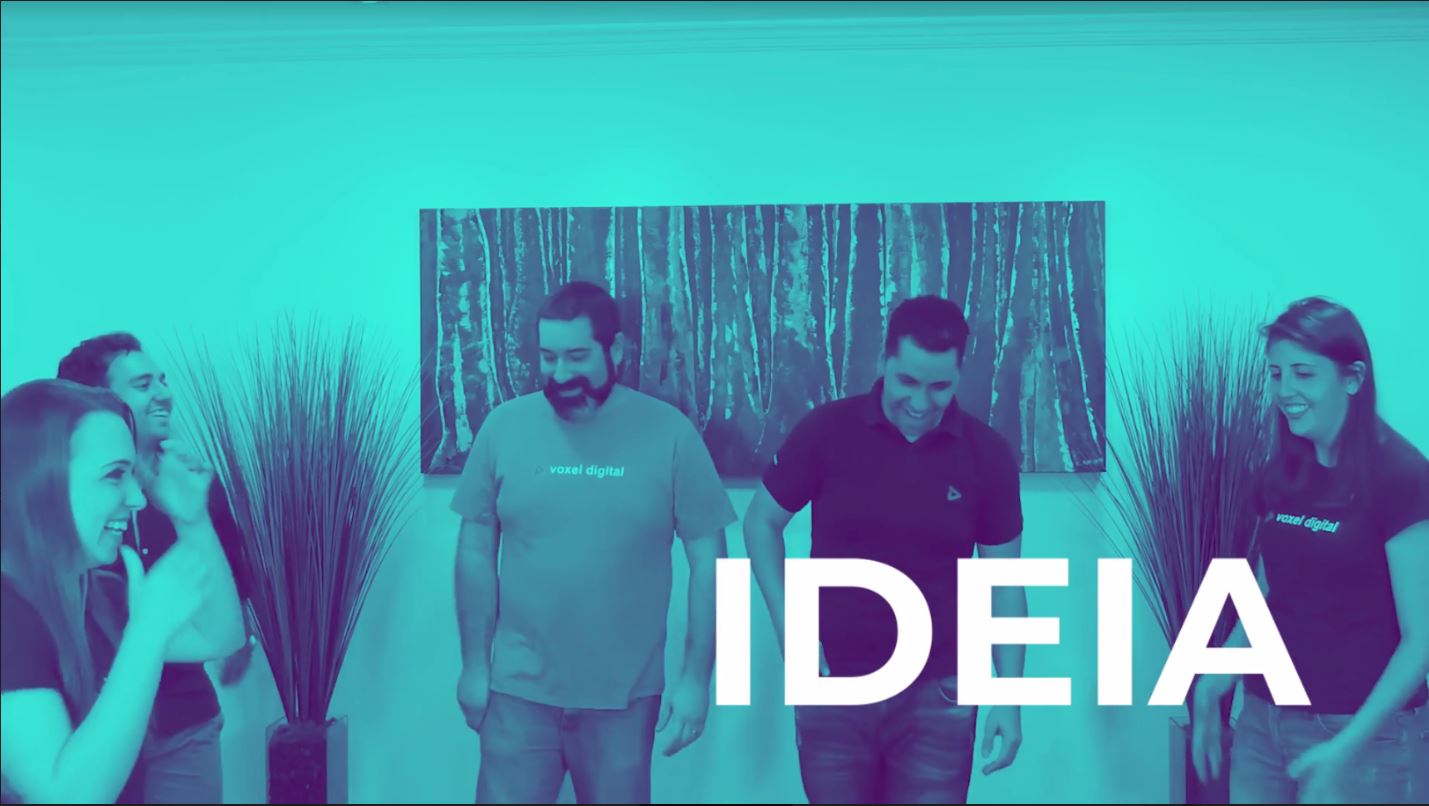
Captação
O styleframe de uma captação (gravação) demonstra visualmente a imagem gravada, podendo ter a aplicação de elementos gráficos como:
- Filtros;
- Letterings;
- Ícones.

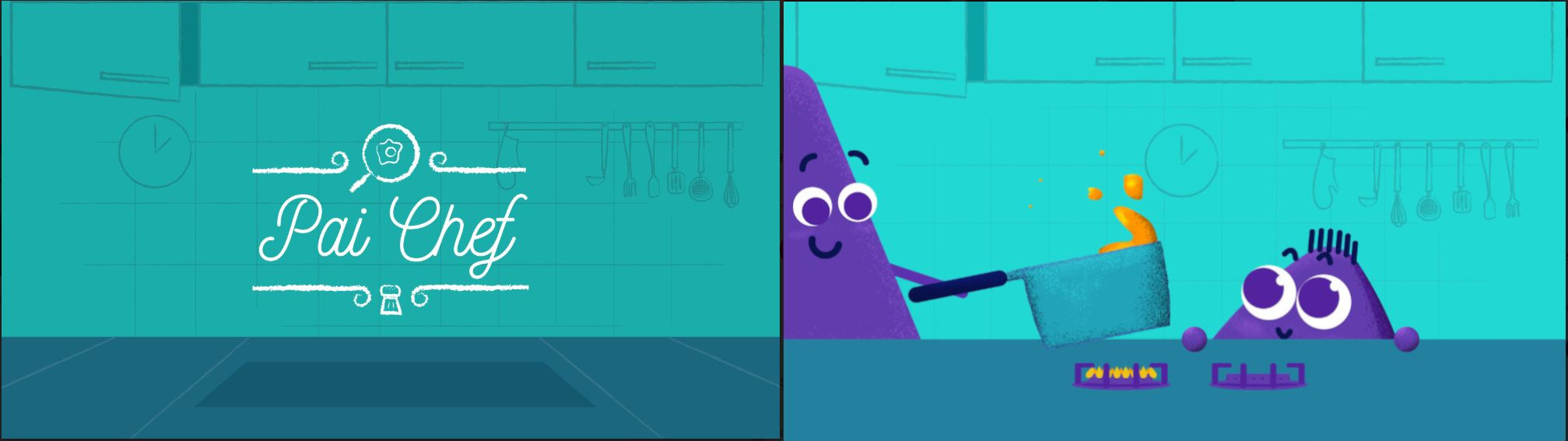
Animação 2D
Nas animações é possível avaliar a aplicação da paleta de cores, ícones, letterings, diferentes elementos gráficos e personagens em sua forma final.

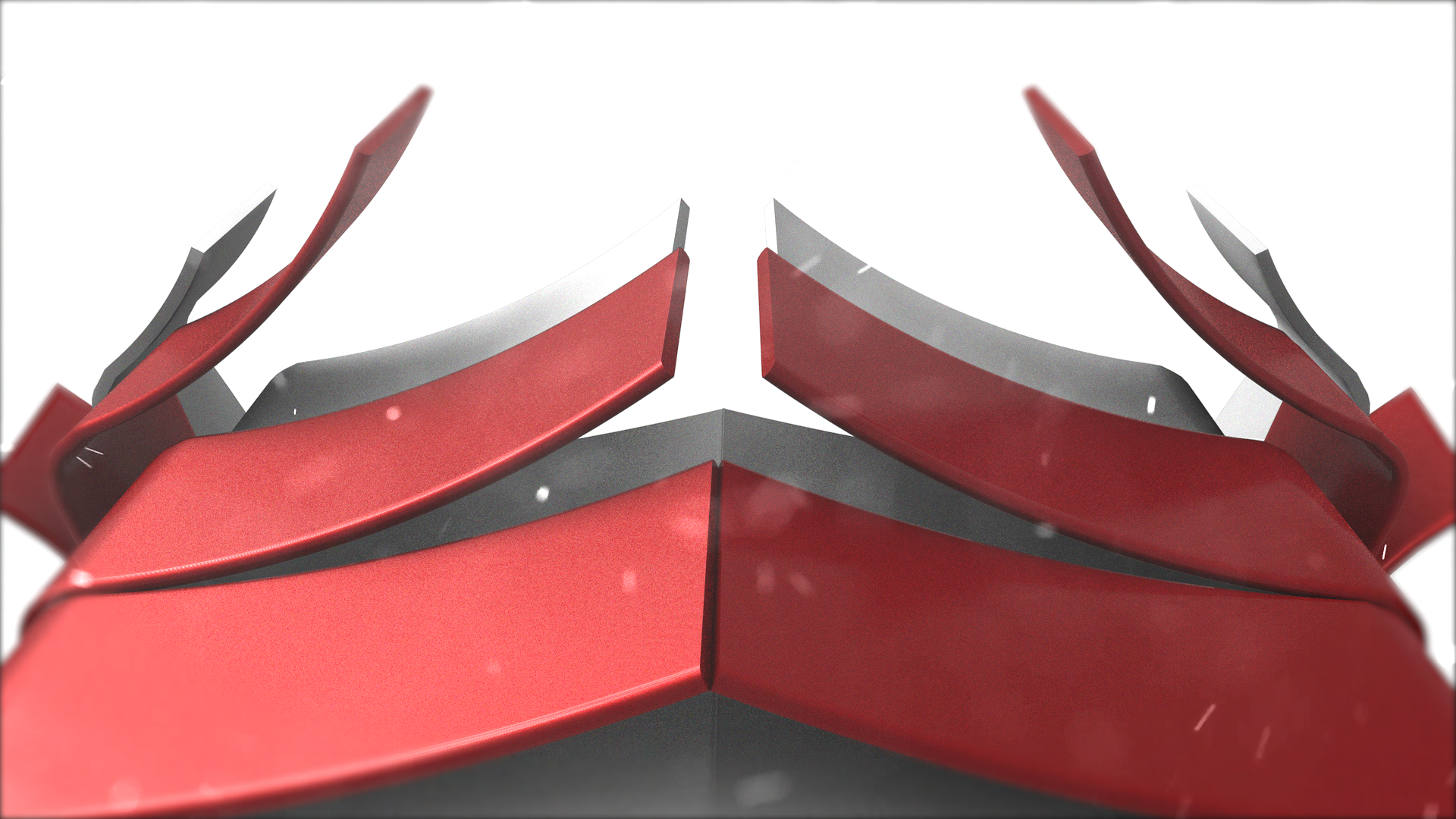
Animação 3D
Nas animações 3D, o styleframe é utilizado para verificar a iluminação, textura e cores. Devido ao alto tempo de renderização de um material 3D, ajustes efetuados antes da produção do vídeo final otimizam o tempo de produção desse tipo de material.

Nesta série falamos o passo a passo de uma pré-produção de vídeos. Desde o briefing, até moodboard, roteiro, storyboard e o styleframe. Fique ligado nas redes sociais para não perder mais temas aqui no blog da Voxel Digital!